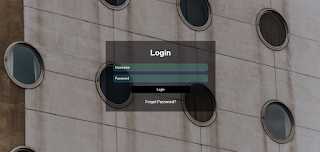
Login Page In Html With Css Code Template Free Download
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML VS CSS</title>
<STyle>
* {
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
margin: 0;
padding: 0;
}
.flex-column-centered {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.login-div {
min-height: 100vh;
background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url("https://source.unsplash.com/random");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.login-div .login-comps {
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5));
padding: 2em;
color: white;
}
.login-div form {
padding: 20px 0;
position: relative;
z-index: 2;
}
.login-div form input[type="text"], .login-div form input[type="password"] {
margin: 0.5rem auto;
background: rgba(80, 227, 194, 0.2);
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
backdrop-filter: blur(4px);
-webkit-backdrop-filter: blur(4px);
border-radius: 10px;
border: 1px solid rgba(255, 255, 255, 0.18);
padding: 0.5em;
width: 400px;
outline: none;
}
.login-div form input[type="text"]:focus, .login-div form input[type="password"]:focus {
background-color: rgba(255, 255, 255, 0.329);
color: white;
}
.login-div form input[type="submit"] {
background: black;
color: white;
border-radius: 5px;
margin: 0.5rem auto;
padding: 0.5rem;
width: 250px;
border: none;
}
.login-div form input[type="submit"]:active {
transform: scale(0.95);
}
.login-div form input[type="text"]::placeholder, .login-div form input[type="password"]::placeholder {
color: white;
}
.login-div .text-center {
text-align: center;
}
.login-div a {
text-decoration: none;
color: white;
}
@media (max-width: 576px) {
.login-div {
padding: 2rem 1.5rem !important;
}
.login-div .login-comps, .login-div input[type="text"], .login-div input[type="password"] {
width: 100% !important;
}
}
</STyle>
</head>
<body>
<div class="login-div flex-column-centered">
<div class="login-comps">
<h1 class="text-center">Login</h1>
<form method="post" class="flex-column-centered">
<input type="text" name="user" id="user" placeholder="Username" required>
<input type="password" name="password" id="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
<a href="#">
<p class="text-center">Forgot Password?</p>
</a>
</div>
</div>
</body>
</html>
How To Use This Cord
steps
- Fast One Copy Html File.
- Copy CSS File And Past Head Part Top Fo Html File.
- File Save Name.html
- Ran Html File
- Ready To Use
Solve This Problem
- Login Page In Html With Css Code
- Simple Login Page In Html With Css Cord
- Transparent Login Page Template Free Download
- Responsive Login Page Template Free Download
- Login Page In Html With Css Code
- Login And Registration Form In Html Template Free Download
- Login Form Codepen
- Login And Registration Form Template Free Download
- Login Page Design In Html With Source Code Free Download
- Simple Login Page In Html With Css Code
- Responsive Login Page Template
- Responsive Login Page Template Free Download









![[NEW] Effortless User Registration with Laravel, Vue.js, and Axios: A Comprehensive Guide](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiy0mBTS1mtUO3s-oz_ZYC5d7izHBzdgLd4OjtX62ePu1YtRNZS9-axwpgZwnh3HoHW3nRHdjxo7_jTgKSp2IE6K3UWcWCyVgfcm4DLb95bi6R7iekMCq7qlrLf46IInsTpr5ghoIRBvFVfLEkNSz-4ltnTYRhfSebS2rQnwknNltDpVNcjJ03V65uw9YY/w680/Effortless%20User%20Registration%20with%20Laravel,%20Vue.js,%20and%20Axios.png)